Мобильный веб: не ущербный, а адаптивный
Веб-контент должен быть доступен с любого устройства – с экрана десктопа, планшета или смартфона. Разработчики долгое время находили выход в создании "версий для КПК" – дополнений к основным сайтам с урезанной функциональностью и минимумом графики. Но эти "костыли" не помогают сегодня, когда мобильные устройства стали для многих если не основным, то привычным способом выхода в интернет. Как удовлетворить "мобильную" аудиторию? Решение – в разработке сайтов нового типа – адаптивных.По данным аналитико-исследовательской компании Mongoose Metrics, сегодня только 9% сайтов сделаны с учетом воспроизведения на мобильных устройствах. Между тем, все большее значение в мобильной среде будет приобретать usability и – особенно для интернет-магазинов - конверсия электронных ресурсов.
Другое исследование, от компании Compuware, показывает, что 57% пользователей не будут рекомендовать компанию с плохо реализованным сайтом для мобильного устройства, а 40% предпочтут перейти на сайт конкурента, чем пользоваться сайтом, плохо оптимизированным под гаджет.
За последние три года, как показывает статистика портала Screenresolution.org, количество разрешений экранов интернет-пользователей увеличилось с 1003 до 3462. На 10 самых популярных разрешений экранов приходится около 76%, сюда входят разрешения от 320х480 до 1920х1080.

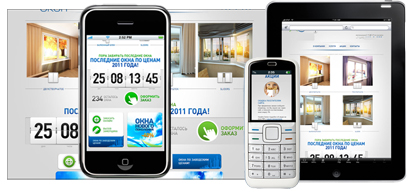
Адаптивный дизайн: верстка сайта и содержание страниц меняются в зависимости от размера экрана воспроизводящего устройства
Учесть эти размеры при проектировании сайта традиционными средствами не представляется возможным. Во многом именно поэтому создание сайтов с использованием технологии адаптивной верстки становится одной из самых актуальных тем современного веб-дизайна.
Адаптивная верстка
Суть технологии заключается в том, что верстка сайта и содержание страниц меняются в зависимости от размера экрана воспроизводящего устройства. Например, на большом экране демонстрируется максимум информации со всеми иллюстрациями и текстами; на экране планшета элементы этой же страницы уплотняются, некоторые разделы и иллюстрации остаются скрыты, а тексты сокращаются; на экране телефона вместо иллюстраций представлены миниатюрные пиктограммы, даны краткие выжимки из текстов, а количество разделов сведено до необходимого логического минимума.
Таким образом, сайт одинаково хорошо и корректно смотрится и на широкоформатном мониторе, и на планшете, и на экране смартфона, и на обычном телефоне с выходом в интернет.
Выбор "здесь и сейчас"
Адаптивные сайты имеют важное преимущество по сравнению с традиционными – они не теряют "мобильную" аудиторию. Потребители, которые используют мобильные устройства для поиска информации в Интернете, являются весьма ценной аудиторией – они активны, платежеспособны, интересуются новинками, подвержены влиянию моды, экономически грамотны, сравнивают рыночные предложения для поиска наиболее выгодного варианта и, что важно, быстро принимают решения на основе полученной "здесь и сейчас" информации.
Какие рыночные сферы затрагивает данная модель поведения потребителей? Конечно, в первую очередь, сферу услуг: HoReCa, отдых и развлечения, банковское обслуживание, магазины по продаже брендовой одежды и обуви, учреждения экстренной помощи (срочный ремонт, медицинская помощь, коммунальные, нотариальные, полиграфические услуги и др.). Эти категории услуг объединяет характер поиска информации о них: как правило, это происходит в местах общественного пользования в условиях дефицита времени.
Обстоятельства поиска накладывают свой отпечаток на выбор потребителя: несмотря на то, что интернет предоставляет возможность найти экономически наиболее выгодное предложение, потребитель выбирает то, информация о котором оказывается более доступной и правильно поданной. Все дело в том, что для поиска самого дешевого варианта потребителю нужно затратить время, которое сейчас стало едва ли не самым дорогим ресурсом. Поэтому основной экономический тезис о том, что "потребитель ищет самое выгодное предложение", претерпевает трансформацию: в цифровую эпоху выбор потребителя рационализируется подачей информации, он "голосует" за то предложение, которое предполагает наименьшие затраты ценных для него ресурсов. И сейчас этим ресурсом уже далеко не всегда являются деньги.
Эмоциональный выбор
Другая категория "мобильных" потребителей, как водится, выбирает под влиянием эмоциональных факторов – для них так же важна релевантная подача информации, но также и – внимание – кастомизированность источника.
В условиях, когда среда подстраивается под ожидания и потребности индивида, роль usability-решений заметно возрастает. Парадокс ситуации заключается в том, что для того, чтобы потребитель был удовлетворен, он должен почувствовать, что он не является "рядовым потребителем", что информация настроена "под него" и "только для него".



 Поделиться
Поделиться